SEO - Pretty Filters - Configuration
This document provides instructions for configuring the SEO Pretty Filters module.
Initial configuration
Module is disabled by default, it needs to be enabled in the Admin Panel.
Enable the Module
The SEO Pretty Filters module is disabled by default after installation. To experience any changes in how URLs are generated, the module must first be enabled in the Admin Panel.
To enable the module, follow these steps:
- Log into the Admin Panel.
- Navigate to the following section:
Stores --> Configuration --> qoliber --> SEO: Pretty Filters.
- In the right section, enable the module by selecting YES.

Before saving the configuration, it is important to understand the Modes.
Category Path in the URLs
When generating URLs, the Category Path always comes first. The system resolves the category path initially. If the category is nested deep within the category tree, URLs will reflect that structure.
URL Generation Modes
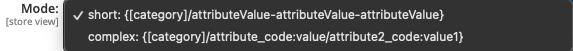
The URL Generation Mode, or Mode, determines how the Pretty Filters are created. Two modes are currently available, with more modes to be added in future versions.
Short Mode
In Short Mode, only product attribute values (along with their localized versions) are used to generate SEO-friendly URLs. The order of attributes in the layered navigation defines how the URL is constructed.
How It Works
As an example, consider the following attribute values displayed on a category page, such as tshirts.phtml (assuming phtml is your category URL suffix):
| Attribute | Values |
|---|---|
| color | red, blue, green, yellow, white |
| material | polyester, nylon, wool, cotton |
| size | xs, s, m, l, xl, xxl |
When an attribute is selected, the system generates a SEO-friendly URL using the attribute's SEO value.
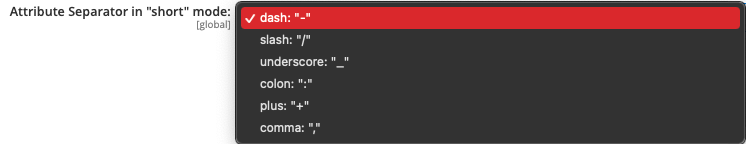
The URLs generated by the module are SEO-friendly, with attribute values separated by an attribute separator, which can be modified in the system configuration. The default separator is -.

Here are some sample URLs based on the default attribute separator:
tshirts/red.phtmltshirts/xl-nylon.phtmltshirts/red-wool.phtmltshirts/xxl-red-wool.phtml
For categories nested deep in the category tree, the URLs will look like this:
clothes/men/tshirts/red.phtmlclothes/men/tshirts/xl-nylon.phtmlclothes/women/tshirts/sale/red-wool.phtmltshirts/xxl-red-wool.phtml
The order of attributes in the URL is based on their position in the attribute settings, specified in the position field.

Complex Mode
In Complex Mode, the URL includes both the attribute code and the attribute's unique value. This mode is recommended when there are multiple attributes with the same SEO value across different attributes.
To switch to Complex Mode, change the settings in the Admin Panel as follows:

How It Works
Consider the same set of attribute values visible on a category page, such as tshirts.phtml:
| Attribute | Values |
|---|---|
| color | red, blue, green, yellow, white |
| material | polyester, nylon, wool, cotton |
| size | xs, s, m, l, xl, xxl |
Based on the separator value, the following URLs will be generated:
tshirts/color:red.phtmltshirts/size:xl/material:nylon.phtmltshirts/color:red/material:wool.phtmltshirts/size:xxl/color:red/material:wool.phtml
In Complex Mode, attributes are separated by the / character in the URL.
For categories deep in the category tree, URLs will be generated as follows:
clothes/men/tshirts/color:red.phtmlclothes/men/tshirts/size:xl/material:nylon.phtmlclothes/women/tshirts/sale/color:red/material:wool.phtmltshirts/size:xxl/color:red/material:wool.phtml
META TAG Settings
You can modify the robots meta tag based on a specific number of active filters. To accomplish this, navigate to
Stores --> Configuration --> qoliber --> SEO: Pretty Filters --> META TAG Settings and:
- Set
Update Meta Tag dynamicallyto YES - Set
Minimum number of active filters to update ROBOTS TAG- it should be a positive integer from which the robots meta tag will be modified - Select
New meta tag- this will be the new value of the robots meta tag once the limit from theMinimum number of active filters to update ROBOTS TAGfield is reached
ElasticSuite Add-On
If ElasticSuite is installed on your Magento/Adobe Commerce Cloud/MageOS instance, the URL structure may differ slightly. ElasticSuite allows selecting multiple values for an attribute, and the SEO Pretty Filters extension supports this functionality. In this case, attribute values are separated by the , character.
Why only the comma character?
In the initial release of the SEO Pretty Filters extension, only the , character is supported for ElasticSuite. Future releases will introduce support for more characters and greater customization options.
Examples for ElasticSuite in Short Mode
tshirts/red,blue.phtmltshirts/x,xl-nylon.phtmltshirts/yellow,red-cotton,wool.phtmltshirts/l,xl,xxl-red,yellow-cotton,wool.phtml
Examples for ElasticSuite in Complex Mode
tshirts/color:red,blue.phtmltshirts/size:x,xl/material:nylon.phtmltshirts/color:yellow,red/material:cotton,wool.phtmltshirts/size:l,xl,xxl/color:red,yellow/material:cotton,wool.phtml