SEO - Image Friendly URLs - Dynamic Patterns
This document provides instructions on how to work with and use dynamic patterns.
General Information
Dynamic Patterns operate on product attributes that are visible on the frontend in product listing pages (PLPs) and product display pages (PDPs).
How does it work?
You can use any characters in dynamic patterns, and product attributes are defined within { } brackets.
For example: * {product.name} will inject each product’s name into the pattern. * {product.sku} will inject each product’s sku into the pattern.
- Variables must be defined with the
productprefix, as it represents aproduct model. - The variable name that comes after the
.character is theattribute_codevalue.
Example:
- A product named Wooden Table X0333 with the pattern
{product.name}-{product.sku}will generatewooden-table-x0333. - A product named Wooden Table X0333,
color: red, with the pattern{product.name}-{product.color}-{product.sku}will generatewooden-table-red-x0333.
Important
The list of attributes is linked to Magento Indexes, ensuring that the module does not create performance bottlenecks.
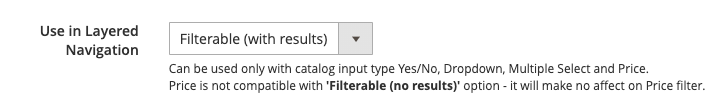
Attribute Configuration
To use an attribute in Dynamic Patterns, it needs to be configured in the following way:

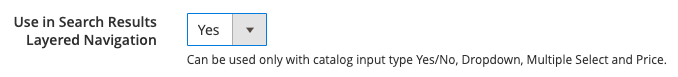
Additionally, it must be enabled for Search Results:

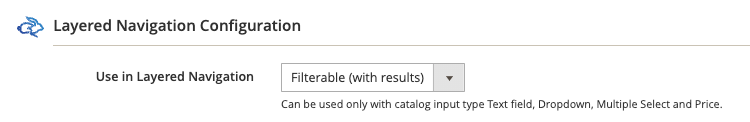
Elastic Suite extension - Attribute Configuration
To use an attribute in Dynamic Patterns with Elastic Suite, it must be configured as shown below:

Indexing Times
Please remember that after enabling an attribute to layered navigation it might take a while for the attribute to appear on the frontend.